Contohnya macam kat cursor sekarang ni lah.
Najmi belajar buat code ni dari youtube dan ada satu blogger ni buat kat blog dia.
So tak payah pening-pening, Najmi ajar ringkas je.
Okay jom kita start.
Mula-mula korang buka blogger dashboard.
Pilih Layout
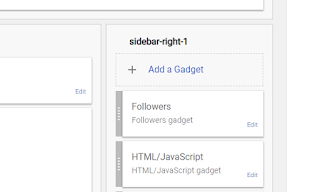
Lepastu korang klik "Add a Gadget" tu.
Klik "HTML/JavaScript"
Dah keluar dah html box ni. So korang paste je code bawah ni.
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/bubblecursor.js"></script><script type="text/javascript">
// <![CDATA[
var colours=new Array("#0066FF", "#0066FF", "#0066FF", "#0066FF", "#0066FF"); // colours for top, right, bottom and left borders and background of bubbles
var bubbles=550; // maximum number of bubbles on screen
/****************************
* JavaScript Bubble Cursor *
* (c) 2010 mf2fm web-design *
* http://www.mf2fm.com/rv *
* DON'T EDIT BELOW THIS BOX *
****************************/
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var bubb=new Array();
var bubbx=new Array();
var bubby=new Array();
var bubbs=new Array();
window.onload=function() { if (document.getElementById) {
var rats, div;
for (var i=0; i<bubbles; i++) {
rats=createDiv("3px", "3px");
rats.style.visibility="hidden";
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="1px";
div.left="0px";
div.bottom="1px";
div.right="0px";
div.borderLeft="1px solid "+colours[3];
div.borderRight="1px solid "+colours[1];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="0px";
div.left="1px";
div.right="1px";
div.bottom="0px"
div.borderTop="1px solid "+colours[0];
div.borderBottom="1px solid "+colours[2];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.left="1px";
div.right="1px";
div.bottom="1px";
div.top="1px";
div.backgroundColor=colours[4];
div.opacity=0.5;
if (document.all) div.filter="alpha(opacity=50)";
document.body.appendChild(rats);
bubb[i]=rats.style;
}
set_scroll();
set_width();
bubble();
}}
function bubble() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<bubbles; c++) if (!bubby[c]) {
bubb[c].left=(bubbx[c]=x)+"px";
bubb[c].top=(bubby[c]=y)+"px";
bubb[c].width="3px";
bubb[c].height="3px"
bubb[c].visibility="visible";
bubbs[c]=3;
break;
}
}
for (c=0; c<bubbles; c++) if (bubby[c]) update_bubb(c);
setTimeout("bubble()", 40);
}
function update_bubb(i) {
if (bubby[i]) {
bubby[i]-=bubbs[i]/2+i%2;
bubbx[i]+=(i%5-2)/5;
if (bubby[i]>sdown && bubbx[i]>0) {
if (Math.random()<bubbs[i]/shigh*2 && bubbs[i]++<8) {
bubb[i].width=bubbs[i]+"px";
bubb[i].height=bubbs[i]+"px";
}
bubb[i].top=bubby[i]+"px";
bubb[i].left=bubbx[i]+"px";
}
else {
bubb[i].visibility="hidden";
bubby[i]=0;
return;
}
}
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sleft;
x=(e)?e.pageX:event.x+sdown; }
window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600;
}
}
window.onscroll=set_scroll;
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height;
div.style.width=width;
div.style.overflow="hidden";
return (div);
}
// ]]>
</script>
Kalau korang tak mahir lagi dengan code html/javascript ni, aku tak galakkan korang ubah.
Cuma yang aku highlight tu je korang boleh ubah.
Yang ada 4 nombor 2 abjad tu code warna. Boleh je google.
Maximum bubble tu suka hati koranglah nak letak banyak mana.
Lepastu boleh klik preview. Kalau okay dah boleh save.
Selamat mencuba :)




No comments:
Post a Comment